|
|
|
Почему эта статья называется «Несуществующие цвета»?
Потому, что первой и главной мыслью, которую Вам следуют запомнить,
говоря о цвете, является тезис, гласящий, что цвета как
объекта реального мира не существует в принципе. Цвет на
самом деле не больше, чем осознание воспринятого глазом электромагнитного
излучения видимого диапазона (380-760нм). Более того, ощущение цвета
возникает иногда и без воздействия лучистого потока на глаз —
при надавливании на глазное яблоко, при электрическом или механическом
ударе, по ассоциации с другими ощущениями (звук, холод и др.), да
и просто в результате работы воображения.
Эволюционно способность к восприятию цвета развилась как одно из
адаптационных свойств, позволяющих идентифицировать объекты внешнего
мира, и помогающих определить их в жизненно важных ситуациях. Эта
идентификационная функция цвета привела к возникновению так называемого
«эффекта принадлежности цвета». Сущность
этого эффекта заключается в том, что человек бессознательно ассоциирует
некоторые предметы с определенными цветами. Так, мы видим листву
деревьев зеленой как и при белом дневном свете, так и в красном
свете заходящего солнца. Причем этот эффект сильнее всего относится
к неизлучающим предметам, т.е. предметам, которые мы видим благодаря
тому, что они отражают лучистый поток электромагнитных волн (в дальнейшем
будем говорить свет). Такие ассоциации глубоко укореняются в нашем
сознании, проявляясь даже в оборотах речи. Я думаю, все встречали
такое словосочетание, как «кроваво-красный».
Объективно же восприятие цвета очень изменчиво в зависимости от
необычности окружающей ситуации, психического состояния, степени
физической усталости. Так, при попадании в необычную ситуацию цветовосприятие
человека становится менее ассоциативным и более неуверенным. Примером
такой «цветовой рассеянности» могут служить визуальные
наблюдения космонавтов, которые в части описания цветов сильно разнились
друг с другом и с данными фотосъемки. В стрессе у человека резко
обостряется восприятие цветов, в то время как при общей утомленности
— наоборот, притупляется.
Что касается физической природы цвета, то цвет зависит от длин
электромагнитных волн, называемых спектрами.
Излучения с длинами 380-470 нм имеют фиолетовый и синий цвета.
480-500 нм — сине-зеленый цвет.
510-560 нм — зеленый.
570-590 нм — желто-оранжевый.
600-760 нм — красный.
* более мелкие интервалы соответствуют оттенкам вышеописанных
цветов и легко различимы тренированным глазом.
Адаптационная необходимость восприятия цветов привела к развитию
у человека системы цветного зрения, состоящей из трех групп светочувствительных
рецепторов (колбочек), находящихся в центральной области сетчатки
глаза. Колбочки обладают максимумом чувствительности к трем областям спектра:
красному, синему и зеленому. Также имеется четвертая
группа рецепторов — палочек, расположенных по периферии сетчатки
глаза. Эта группа не обладает повышенной чувствительностью к какой-то
особой части спектра, она предназначена для формирования ахроматических
зрительных образов. Комбинации различных раздражений рецепторов
глаза, обрабатываемые в зрительных центрах мозга, и дают всю богатую
цветовую палитру, доступную человеку. Именно такое формирование цветовой
палитры у человека и легло в основу большинства разрабатываемых
цветовых моделей, где вся цветовая палитра формируется на базе сочетания
трех основных чисел. Однако такие модели не учитывают важности четвертой
группы рецепторов — палочек, формирующих ахроматические зрительные
образы. Ахроматичность (степень светлоты) относится к серым тонам,
которые, как считается, не обладают насыщенностью и различаются
по светлоте. Степень светлости предметов определяется человеком
по наличию черной либо белой пигментации, реже — по степени
их освещенности. Для учета влияния палочек в формировании цветового
образа созданы другие типы цветовых моделей, формирующие цветовую
палитру на базе соотношения тон-насыщенность-светлота. Под тоном
подразумевается цветовой оттенок, вид окраски. Под насыщенностью
— степень окраса, уровень концентрации цветового пигмента.
О светлости уже говорилось выше.
Колбочки обладают максимумом чувствительности к трем областям спектра:
красному, синему и зеленому. Также имеется четвертая
группа рецепторов — палочек, расположенных по периферии сетчатки
глаза. Эта группа не обладает повышенной чувствительностью к какой-то
особой части спектра, она предназначена для формирования ахроматических
зрительных образов. Комбинации различных раздражений рецепторов
глаза, обрабатываемые в зрительных центрах мозга, и дают всю богатую
цветовую палитру, доступную человеку. Именно такое формирование цветовой
палитры у человека и легло в основу большинства разрабатываемых
цветовых моделей, где вся цветовая палитра формируется на базе сочетания
трех основных чисел. Однако такие модели не учитывают важности четвертой
группы рецепторов — палочек, формирующих ахроматические зрительные
образы. Ахроматичность (степень светлоты) относится к серым тонам,
которые, как считается, не обладают насыщенностью и различаются
по светлоте. Степень светлости предметов определяется человеком
по наличию черной либо белой пигментации, реже — по степени
их освещенности. Для учета влияния палочек в формировании цветового
образа созданы другие типы цветовых моделей, формирующие цветовую
палитру на базе соотношения тон-насыщенность-светлота. Под тоном
подразумевается цветовой оттенок, вид окраски. Под насыщенностью
— степень окраса, уровень концентрации цветового пигмента.
О светлости уже говорилось выше.
Однако прежде чем углубляться в рассмотрение цветовых моделей, следует
упомянуть о двух типах цвета (аддитивном и субтрактивном), для которых
эти модели и разрабатывались.
Как уже говорилось, мы видим цвета благодаря способности различных
объектов излучать либо поглощать световые волны. Более того, мы
в принципе видим иные объекты лишь потому, что они либо излучают
свет, либо отражают его. Именно на базе этих двух типов взаимодействия
объектов со световыми волнами и различают два основных типа цвета
— аддитивные и субтрактивные цвета.
Аддитивные цвета.
Аддитивный цвет (от англ. add
— добавлять) получается благодаря восприятию нами излученного
каким-либо источником света. Аддитивные цвета мы видим, глядя на
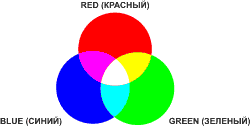
солнце, лампу или экран монитора. Принцип формирования аддитивного
цвета заключается в смешении световых лучей различных цветов. В
этой системе отсутствие светового излучения вообще дает нам черный
цвет, а смешение световых лучей полного спектра дает белый цвет.
Для получения полной цветовой палитры в аддитивной системе используют
три базовых цвета: красный, зеленый и синий. Смешение этих цветов
в равной пропорции дает белый цвет, а в иных пропорциях - любые другие
цвета. Такая цветовая модель получила название RGB
(от англ. Red, Green, Blue
— Красный, Зеленый, Синий).
Субтрактивные цвета.
Субтрактивный цвет (от англ. subtract
— вычитать) формируется в процессе вычитания тех или иных цветов
спектра из светового луча. Происходит это вычитание при отражении
света от какого-либо объекта, когда часть световых лучей поглощается
объектом, а часть отражается во внешний мир. Вот эта отраженная
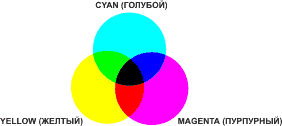
часть и придает отражающему объекту некоторый цвет. В субтрактивной
системе вся цветовая палитра формируется на базе смешения трех основных
цветов. Однако в отличие от аддитивной модели, где базовыми являются
красный, зеленый и синий, в субтрактивной модели основными цветами
считаются голубой, пурпурный и желтый — противоположности красного,
зеленого и синего. Отсюда исходит и название цветовой модели —
CMY (от англ. Cyan, Magenta,
Yellow — голубой, пурпурный, желтый). В этой
модели отсутствие цветов дает белый цвет, а их полное присутствие
дает черный. Однако на самом деле из-за несовершенства типографских
красок, которые не полностью поглощают свет, смешение голубого,
пурпурного и желтого не дает чистого черного цвета. Для исправления
этой неточности в принтеры добавляют еще и черную краску. Систему
цветов, основанную на такой четырехцветной печати, именуют CMYK
(от англ. Сyan, Magenta, Yellow,
blacK — голубой, пурпурный, желтый, черный).
Итак, получив общее представление о принципиальном делении цветов
на излученные (аддитивные) и отраженные (субтрактивные), и перед
тем как перейти к рассмотрению конкретных цветовых моделей, используемых
в компьютерном моделировании, скажем несколько слов о принципе хранения
цветовой информации в компьютере — битовой глубине.
Битовая глубина.
Пиксел, как и все данные в компьютере, несет в себе определенную
информацию (в данном случае о цвете), выражаемую в битах. Понятно,
что чем большим количеством бит описывается пиксел, тем больше информации
он может в себе нести. Это обозначается понятием "битовая глубина".
Битовую глубину изображения часто называют цветовой разрешающей
способностью. Она измеряется в битах на пиксел (bit per pixel, bpp).
Так, если, к примеру, речь идет об иллюстрации, имеющей в каждом
пикселе по 8 бит цветовой информации, то ее цветовая разрешающая
способность будет 8 bpp. Возведя 2 (компьютер использует двоичную
систему счисления) в степень битовой глубины (2 в 8-й степени) получим
256 доступных для 8-битового изображения цветов.
До появления 8-битного цвета, из-за малых мощностей персональных
компьютеров тех времен, использовались палитры из 16 цветов (4 bpp),
4 цветов (2 bpp) и самая первая компьютерная графика была однобитовая
— 2 цвета. Однобитовые изображения, называемые Bitmap или, иногда,
Lineart, используются и сегодня там, где не требуются цвето-тоновые
переходы. Равный по размеру Bitmap-файл в 24 раза меньше, чем файл
RGB, кроме того, очень хорошо сжимается.
Цветовая модель RGB.
Монитор компьютера создает цвет непосредственно излучением света
и использует, таким образом, систему цветов RGB. Поверхность монитора
состоит из мельчайших точек — пикселов (англ. pixel) красного,
зеленого и синего цветов, форма точек варьируется в зависимости
от типа электронно-лучевой трубки (ЭЛТ). Пушка ЭЛТ подает сигнал
различной мощности на экранные пикселы. Каждая точка имеет один
из трех цветов, при попадании на нее луча из пушки, она окрашивается
в определенный оттенок своего цвета, в зависимости от силы сигнала.
 Поскольку
точки маленькие, уже с небольшого расстояния они визуально смешиваются
друг с другом и перестают быть различимы. Комбинируя различные значения
основных цветов, можно создать любой оттенок из более чем 16 миллионов
доступных в RGB. Поскольку
точки маленькие, уже с небольшого расстояния они визуально смешиваются
друг с другом и перестают быть различимы. Комбинируя различные значения
основных цветов, можно создать любой оттенок из более чем 16 миллионов
доступных в RGB.
Как уже говорилось, базовыми цветами в модели RGB являются
красный, зеленый и синий — части спектра, наиболее
воспринимаемые колбочками глаза. Такие цвета, лежащие в основе той
или иной модели, называются первичными цветами (англ. Primary colors).
Путем смешения первичных цветов получаются все иные производные
цвета.
Система RGB адекватна цветовому восприятию человеческого глаза,
рецепторы которого тоже настроены на красный, зеленый и синий цвета.
Цветовая модель CMYK.
Система цветов CMYK использует принцип формирования отраженного
(субтрактивного) цвета и применяется в печатной индустрии. По сути,
методика использования в качестве первичных печатных цветов голубого,
пурпурного и желтого (CMY, без черного) является наследием
трех основных цветов живописи — синего, красного и
желтого.  Изменение
оттенка первых двух связано с отличным от художественных химическим
составом печатных красок, но принцип смешения тот же самый. И художественные,
и печатные краски, несмотря на провозглашаемую самодостаточность,
не могут дать очень многих оттенков. Поэтому художники используют
дополнительные краски на основе чистых пигментов, а печатники добавляют,
как минимум, черную краску. Изменение
оттенка первых двух связано с отличным от художественных химическим
составом печатных красок, но принцип смешения тот же самый. И художественные,
и печатные краски, несмотря на провозглашаемую самодостаточность,
не могут дать очень многих оттенков. Поэтому художники используют
дополнительные краски на основе чистых пигментов, а печатники добавляют,
как минимум, черную краску.
Система CMYK создана и используется для печати. Все файлы, предназначенные
для вывода в типографии, должны быть конвертированы в CMYK. Этот
процесс называется цветоделением.
Цветовые модели HSB и HLS
Вышеописанные системы цветовых моделей RGB и CMYK базируются на
принципе смешения готовых цветов в различных соотношениях и получения
этим путем полноценной цветовой палитры. Возникновение этих систем
проистекает из ограничений используемого аппаратного обеспечения
(мониторов и сканеров в случае с RGB и типографских красок в случае
с CMYK). Несколько иной принцип построения цвета используется в
цветовой модели HSB. Данная модель базируется на более интуитивном
способе описания цвета через тон, насыщенность и яркость. Отсюда
и название цветовой модели — HSB (англ. Hue,
Saturation, Brightness — тон, насыщенность, яркость). Иногда
эта модель встречается под аббревиатурой HLS (англ.
Hue, Lightness, Saturation — тон, освещенность, насыщенность).

Тон представляет собой конкретный оттенок цвета,
отличный от других: красный, зеленый, голубой и т. п.
Насыщенность цвета характеризует его относительную
интенсивность (или чистоту). Уменьшая насыщенность, например, красного,
мы делаем его более пастельным, приближаем к серому.
Яркость (или освещенность) цвета показывает величину
черного оттенка, добавленного к цвету, что делает его более темным.
Система HSB имеет перед другими системами важное преимущество: она
больше соответствует природе цвета, хорошо согласуется с моделью
восприятия цвета человеком. Многие оттенки можно быстро и удобно
получить в HSB, конвертировав затем в RGB или CMYK, доработав в
последнем случае, если цвет был искажен.
Индексированный цвет.
Так называемая модель Index Color основана на принципе использования
8-битного цвета. Эта модель широко использовалась в первой половине
90-х, а сейчас она применяется прежде всего в интернете. Она работает
на основе создания палитры цветов. Все оттенки в файле делятся на
256 возможных вариантов, каждому из которых присваивается номер.
 Далее,
на основе получившейся палитры цветов, строится таблица, где каждому
номеру ячейки приписывается цветовой оттенок в значениях RGB. Далее,
на основе получившейся палитры цветов, строится таблица, где каждому
номеру ячейки приписывается цветовой оттенок в значениях RGB.
К форматам файлов, использующим только индексированные палитры, относятся
распространенный в прошлом на РС формат программы Paint — PCX, а
так же не потерявший и в наши дни своей актуальности GIF. Некоторые
форматы, как, например, тот же GIF или PNG , позволяют делать палитры
на основе произвольного количества цветов (до 256).
Чрезвычайно широкое распространение индексированная палитра получила
в интернете по причине различного отображения цветов на разных типах
компьютеров, мониторов и браузеров. Если браузер не способен правильно
отобразить какой-то цвет, то он использует цвет-заменитель или смешивает
два близлежащих цвета (dithering). Получающийся в результате таких
перестановок результат далеко не всегда выглядит корректно. Во избежание
подобных неувязок рекомендуется пользоваться так называемыми Safe
Web Color Pallete — безопасными цветовыми палитрами
для web. Это наборы цветов, которые одинаково отображаются в разных
браузерах на различных платформах. Дабы не изобретать велосипед дважды,
предлагаю Вашему вниманию safe-палитру, разработанную в студии Артемия
Лебедева. Щелкните
сюда для перехода к safe-палитре.
Цветовая модель Grayscale.
Цветовая модель Grayscale представляет собой ту же индексированную
палитру, где вместо цвета пикселам назначена одна из 256 градаций
серого. На основе Grayscale легко можно понять строение RGB- и CMYK-файлов.
 В
RGB для описания цвета используются 24 бита, которые делятся на
три группы по 8 бит (то, что называется в Photoshop'е каналами).
Одна группа используется для хранения в пикселе величины красного
цвета, две другие — зеленого и синего. Они могут дать до 16
700 000 комбинаций оттенков. Аналогичным образом в CMYK существуют
4 группы, для описания цвета используются 32 bpp. Alpha-каналы,
быстрая маска, маски слоев в Photoshop'е имеют совершенно сходную
8-битовую природу, но носят вспомогательный характер и не влияют
на цвет. Обращу внимание, что если RGB имеет стандартные 256 градаций
яркости, то в CMYK яркость измеряется в процентах (то есть до 100).
Несмотря на большую, чем в RGB, цветовую глубину в 32 бита на пиксел,
диапазон оттенков CMYK значительно меньше, чем в RGB, так как CMYK
является не более чем имитацией на экране печатных цветов. В
RGB для описания цвета используются 24 бита, которые делятся на
три группы по 8 бит (то, что называется в Photoshop'е каналами).
Одна группа используется для хранения в пикселе величины красного
цвета, две другие — зеленого и синего. Они могут дать до 16
700 000 комбинаций оттенков. Аналогичным образом в CMYK существуют
4 группы, для описания цвета используются 32 bpp. Alpha-каналы,
быстрая маска, маски слоев в Photoshop'е имеют совершенно сходную
8-битовую природу, но носят вспомогательный характер и не влияют
на цвет. Обращу внимание, что если RGB имеет стандартные 256 градаций
яркости, то в CMYK яркость измеряется в процентах (то есть до 100).
Несмотря на большую, чем в RGB, цветовую глубину в 32 бита на пиксел,
диапазон оттенков CMYK значительно меньше, чем в RGB, так как CMYK
является не более чем имитацией на экране печатных цветов.
Цветовое пространство LAB.
Цветовое пространство LAB представляет цвет в трех каналах: один
канал выделен для значений яркости (L - Lightnes) и два других —
для цветовой информации (А и В). Цветовые каналы соответствуют шкале,
а не какому-нибудь одному цвету. Канал А представляет непрерывный
спектр от зеленого к красному, в то время как канал В - от синего
к желтому. Средние значения для А и В соответствуют реальным оттенкам
серого. Эта модель, следует полагать, наиболее близко подошла к
модели формирования цвета в человеческом мозгу. Да, да именно Lab,
а не RGB. Для ясности, поясню, что схема восприятия спектра человеческим
глазом, изложенная в начале статьи, несколько упрощена для простоты
понимания. На самом деле мозг не получает от глаза информацию о
красном, зеленом и синем цветах спектра (см. исследования лауреатов
Нобелевской премии 1981г. за вклад в изучение зрения — Дэвида
Хъюбела и Торстена Вайзела). Мозг получает от глаза информацию трех
порядков:
-
информация о разнице светлого и темного;
-
информация о разнице зеленого и красного;
-
информация о разнице синего и желтого, где желтый — это
сумма зеленого и красного;
Надеюсь, Вы заметили, как близка такая схема к схеме воспроизведения
цвета в пространстве LAB.
Итак, на этом пока остановимся. Ведь впереди еще длинная беседа
о графических форматах, создании гармоничных цветовых палитр, психофизиологии
и этиологии цвета, методах калибровки и многом другом. Не забывайте
заглядывать на сайт, и Вы узнаете много нового из казалось бы уже
такого знакомого старого.
 Проверено Фотинией Проверено Фотинией
|
|